我们都知道RotateTransform会受到旋转中心RenderTransformOrigin的影响
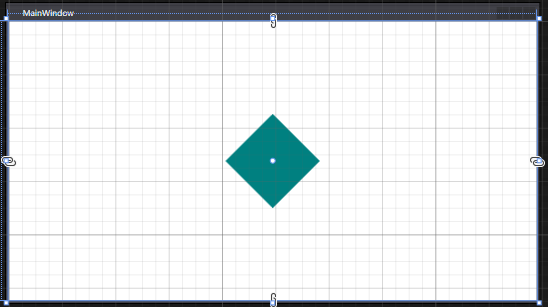
因此我们如果期望在中点旋转,我们可以选择设置RenderTransformOrigin=0.5,0.5
<Rectangle Width="100" Height="100" Fill="Teal" RenderTransformOrigin="0.5,0.5">
<Rectangle.RenderTransform>
<RotateTransform Angle="45"></RotateTransform>
</Rectangle.RenderTransform>
</Rectangle>

和期望相符合。
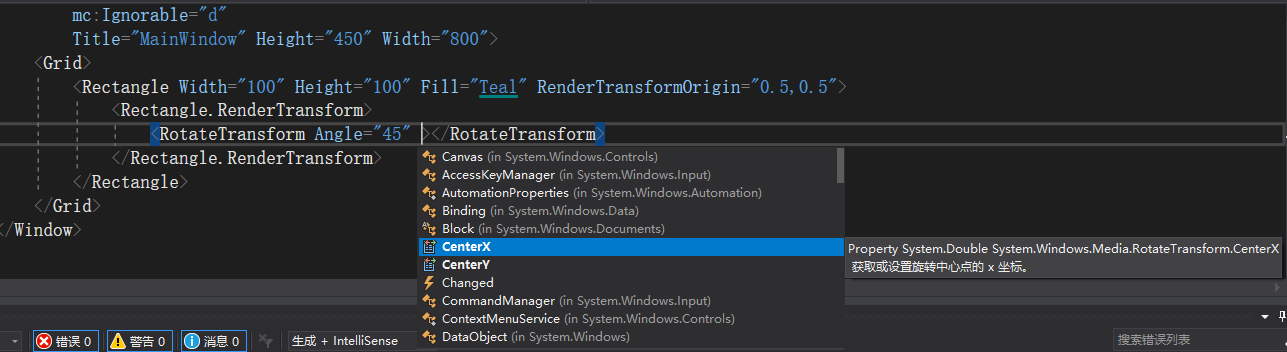
但是智能提示告诉我们,在旋转的时候还能够设置一些其他东西。比如CenterX和CenterY。

我们看到CenterX的智能提示是“获取或者设置旋转中心点的X坐标”。
这个功能类似于RotateAt能够使我们绕非RenderTransformOrigin进行旋转
OK,我们现在尝试将旋转中心改到10,10点,代码如下(注意,CenterX和CenterY是绝对坐标,RenderTransformOrigin是相对坐标)
<Rectangle Width="100" Height="100" Fill="Teal" RenderTransformOrigin="0.5,0.5">
<Rectangle.RenderTransform>
<RotateTransform Angle="45" CenterX="10" CenterY="10"></RotateTransform>
</Rectangle.RenderTransform>
</Rectangle>

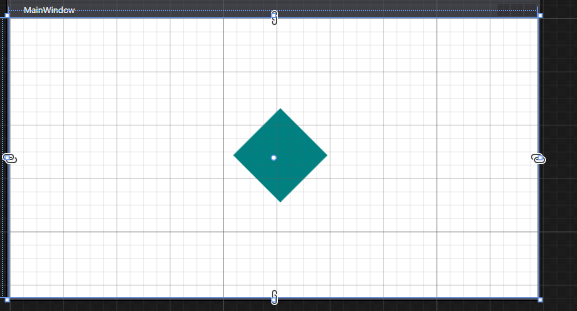
咦,期望不一致。我们期望矩形绕着窗口的(10,10)点旋转45°,但是最终的呈现却几乎没有变动
实际上,CenterX和CenterY以及RotateAt和ScaleAt都是相对于RenderTransformOrigin的偏移
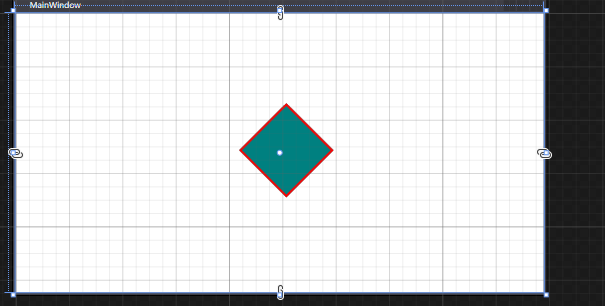
我们做一个实现,,添加一个RenderTransformOrigin为0,0,CenterX和CenterY为60的矩形框
那么两边的旋转中心都是0.5*100+10=0*100+60=60
<Rectangle Width="100" Height="100" Fill="Teal" RenderTransformOrigin="0.5,0.5">
<Rectangle.RenderTransform>
<RotateTransform Angle="45" CenterX="10" CenterY="10" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Width="100" Height="100" Stroke="Red" StrokeThickness="3" RenderTransformOrigin="0,0">
<Rectangle.RenderTransform>
<RotateTransform Angle="45" CenterX="60" CenterY="60" />
</Rectangle.RenderTransform>
</Rectangle>

可以看到图片重合咯
本文会经常更新,请阅读原文: https://xinyuehtx.github.io/post/RenderTransformOrigin%E5%92%8CRotateAt%E4%B8%80%E8%B5%B7%E4%BD%9C%E7%94%A8%E4%BC%9A%E6%80%8E%E6%A0%B7.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名黄腾霄(包含链接:
https://xinyuehtx.github.io
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名黄腾霄(包含链接:
https://xinyuehtx.github.io
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。