有些时候你期望用Path画出一些文本的形状
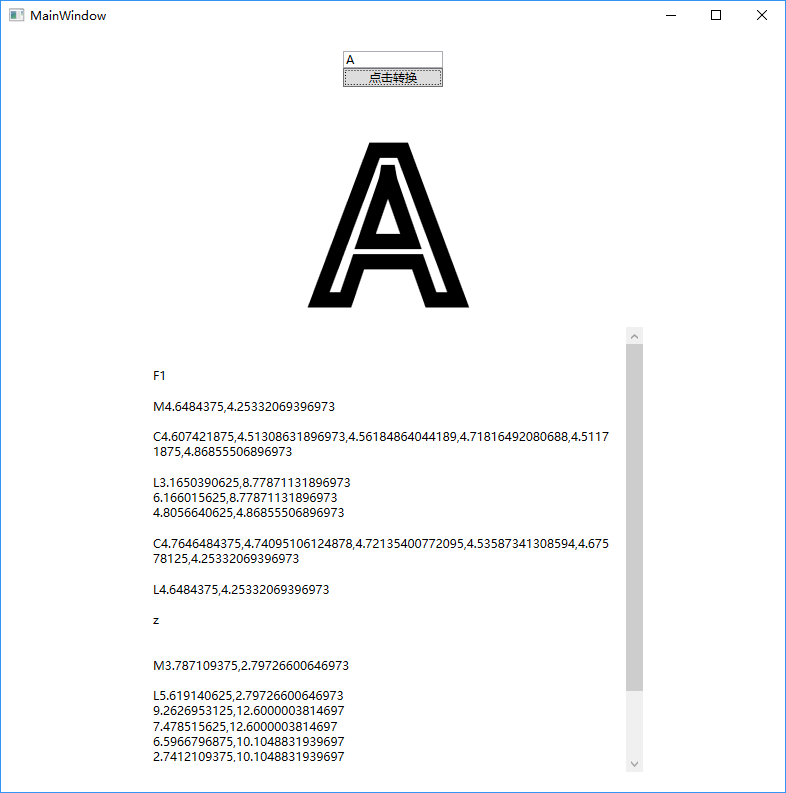
比如说你会期望做出如下效果

什么让UI给个图?
恩,有道理,可惜我不是UI,我不会咋办呢?
其实我们可以使用FormattedText的BuildGeometry将字符串转成对应的Geometry
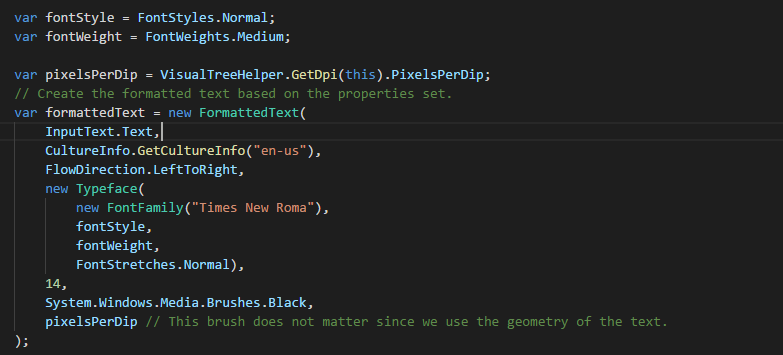
首先我们要构造一个FormattedText对象

例子中的参数分别为:要渲染的字符串,CultureInfo,文字布局方向,字体信息,字号,Brush,以及PixelsPerDip就是每个WPF单位代表的像素值
当然还有其他构造方法,可以自主调整
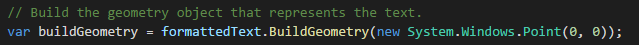
接下来调用BuildGeometry方法,该方法会传入一个起始位置

这样就可以得到对应的Geometry了
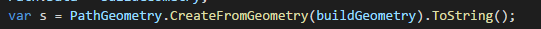
此外,还可以通过下面这个方法从Geometry获得对应的Path

最后的效果如下:

附录:仓库地址:https://github.com/xinyuehtx/TextGeometry
参考链接:https://msdn.microsoft.com/en-us/library/system.windows.media.formattedtext.buildgeometry(v=vs.110).aspx
本文会经常更新,请阅读原文: https://xinyuehtx.github.io/post/%E5%A6%82%E4%BD%95%E5%B0%86%E6%96%87%E5%AD%97%E8%BD%AC%E6%8D%A2%E4%B8%BA%E5%AF%B9%E5%BA%94%E7%9A%84PathGeometry.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名黄腾霄(包含链接:
https://xinyuehtx.github.io
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名黄腾霄(包含链接:
https://xinyuehtx.github.io
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。