不知道同学们在学习JavaScript时,有没有对JavaScript的“提升”(hoisting)这个概念感到困惑。
什么是“提升”(hoisting)
我们提到hoisting的时候专指JavaScript中的一种场景:
对JavaScript的编译期间,文件中的函数,var定义的变量等的声明会被提升至命名空间(scope)的最上层。
这也就意味着,在JavaScript中,即使你的变量先初始化,再声明,也不会出现bug
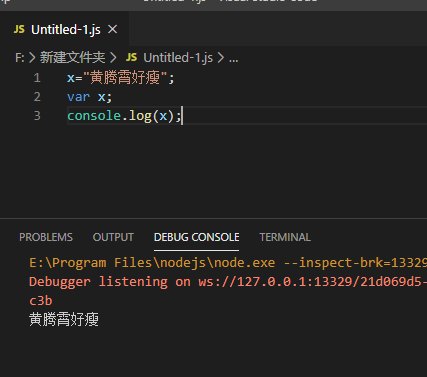
x="黄腾霄好瘦";
var x;
console.log(x);

同样的函数也能够提升,例如
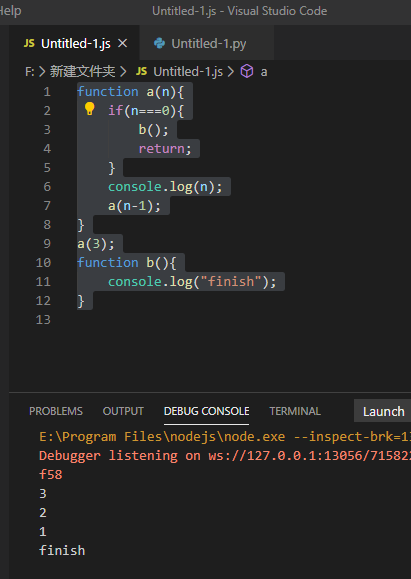
function a(n){
if(n===0){
b();
return;
}
console.log(n);
a(n-1);
}
a(3);
function b(){
console.log("finish");
}

为什么需要提升(Why hoisting)
这个问题应该分成两部分,为什么需要函数提升和为什么需要变量提升
函数提升
首先根据BrendanEich(JavaScript创建者)在Twitter上的留言
函数提升是为了解决函数多重递归调用的问题。
例如对于上面的例子如果没有提升,调用方法a的时候就会发现内部的方法b未定义,出现异常。
或者执行过程中就会出现各种类型的跳转问题。
变量提升
var 的变量提升,就不像函数提升那样优雅了。
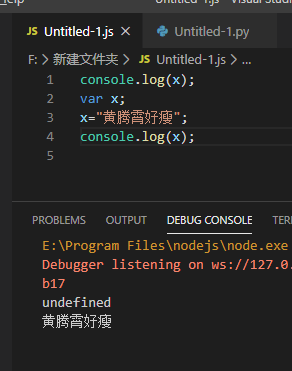
例如下面的代码,x在声明之前使用,出现了undefined的输出。
而由于var变量提升,这个代码不会报任何异常,直到业务出现问题。
console.log(x);
var x;
x="黄腾霄好瘦";
console.log(x);

所以现在ES6也不推荐使用var
那么为什么当初要设计这个var 的变量提升呢?
同样是BrendanEich在Twitter留言,这个设计是一个“implementation artifact”,是之前在jsvm上出现的设计问题。但是这个问题流出过久,而且拯救了许多同学的bug,所以也就遗留了下来。
如何替代变量提升
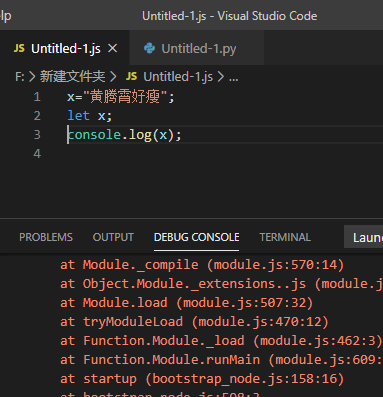
很简单,使用新的关键字let去代替变量var
let强制要求在scope内先定义,再使用。
所以执行如下的代码会出现,编译时异常。
这样就能够帮助大家提前发现问题。

参考文档:
- Note 4. Two words about “hoisting”. – Dmitry Soshnikov
- JavaScript: 变量提升和函数提升 - liuhe688 - 博客园
- JavaScript Variables Hoisting in Details
- hoisting - Why does JavaScript hoist variables? - Stack Overflow
- Advance JavaScript: Why hoisting? - Jaspreet Sidhu - Medium
- Hoisting in JavaScript - Catalin Red
- BrendanEich on Twitter: “@jsfaq A bit more history:
varhoisting was an implementation artifact.functionhoisting was better motivated: https://t.co/S3QGqy7DTF.” - BrendanEich on Twitter: “@DmitrySoshnikov @jashkenas yes, function declaration hoisting is for mutual recursion & generally to avoid painful bottom-up ML-like order”
- Hoisting in Modern JavaScript — let, const, and var
- Arduino - VariableDeclaration
- ECMAScript 2015 Language Specification – ECMA-262 6th Edition
- Shadow, hoisting, TDZ
本文会经常更新,请阅读原文: https://xinyuehtx.github.io/post/%E4%B8%BA%E4%BB%80%E4%B9%88JavaScript%E9%9C%80%E8%A6%81hoisting.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名黄腾霄(包含链接:
https://xinyuehtx.github.io
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名黄腾霄(包含链接:
https://xinyuehtx.github.io
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。