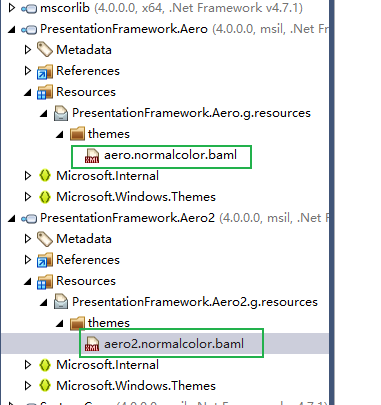
在反编译WPF程序集的时候经常会发现一个命名为theme的文件夹
这个文件夹中存放着一个预编译的资源字典,如图

这个实际上是wpf的一个冷门功能:windows主题支持。
你可能没有听说过这个功能,但是如果你像我一样是接触过xp的上个世纪过来的人,就会记得windows的不同主题能够影响元素外观。
其实这个功能在WPF 也有保留,只是大家定制的样式多了,没有注意到罢了
不过如果你做过一些自定义控件的话,你可能会熟悉无外观控件——将功能与外观分离,通过重写Metadata
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyControl),newFrameworkPropertyMetadata(typeof(MyControl)))
控件就会通过程序集theme文件夹下的generic.xaml中寻找默认样式
那么有人会问了,这个和我们自己使用有外观控件,然后替换样式有什么不同么
下面是DefaultStyle和Style的主要区别
- 部分替换样式
实际上WPF里面有2套样式Style和DefaultStyle, 如果某些属性没有被Style显示赋值
就会采用DefaultStyle中的默认值。
那如果只用Style不行吗?
试想一下以下情况:
<Grid>
<Grid.Resources>
<Style TargetType="{x:Type Button}">
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Center" />
</Style>
</Grid.Resources>
<Button Content="Click me" />
</Grid>
如果我们的Button的默认控件样式写在了Style里面,新的Style替换之后,例如Background,Foreground这些属性就全部都丢掉了,成为依赖属性的默认值
所以在WPF中就采用了``DefaultStyle`保证默认样式的完整性
参考链接:https://www.interact-sw.co.uk/iangblog/2007/02/14/wpfdefaulttemplate
本文会经常更新,请阅读原文: https://xinyuehtx.github.io/post/theme%E4%B8%BB%E9%A2%98%E7%9A%84%E5%8E%9F%E7%90%86.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名黄腾霄(包含链接:
https://xinyuehtx.github.io
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名黄腾霄(包含链接:
https://xinyuehtx.github.io
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。