今天和大家聊一聊create-react-app设置默认启动浏览器的方式。
问题来源
对于create-react-app默认会在npm start执行之后在默认浏览器打开页面。
但是,有的时候,我们期望能够设置特定的浏览器启动。
或者是在开发诸如electron之类的应用时,不期望启动浏览器。
解决方案
在npm脚本中,我们可以使用create-react-app提供的配置参数BROWSER指定启动的浏览器。
比如如果你期望指定浏览器为chrome,就可以写
"start": "BROWSER=chrome react-scripts start",
windows环境下处理
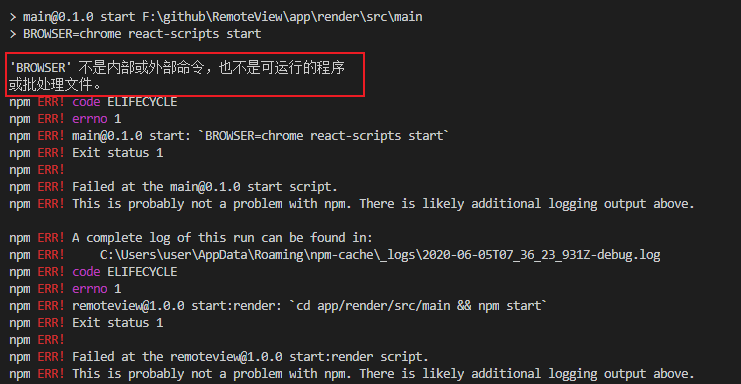
如果你在windows下进行开发,使用上面的脚本时会出现问题。

这是因为windows不支持按这种方式设置环境变量。
所以在windows电脑上可以使用下面的脚本执行
"start": "set BROWSER=chrome&& react-scripts start",
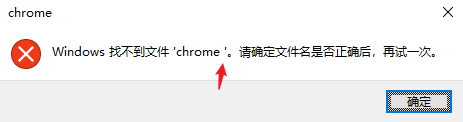
注意:这里的&&之前不能有空格,否则会出现异常弹窗

这里是环境变量中将空格也设置在了BROWSER字段中,但是create-react-app没有做trim处理导致的。
env方式配置
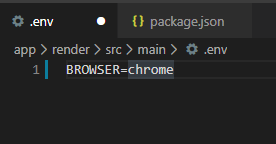
此外如果你不想用脚本的配置方式,还可以再项目所在目录下创建一个.env文件,进行环境变量设置。
也能实现指定浏览器的效果

参考文档:
本文会经常更新,请阅读原文: https://xinyuehtx.github.io/post/%E5%A6%82%E4%BD%95%E6%8C%87%E5%AE%9Acreate-react-app%E9%BB%98%E8%AE%A4%E5%90%AF%E5%8A%A8%E7%9A%84%E6%B5%8F%E8%A7%88%E5%99%A8.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名黄腾霄(包含链接:
https://xinyuehtx.github.io
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名黄腾霄(包含链接:
https://xinyuehtx.github.io
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。