今天遇到了一个在cefsharp中禁用浏览器默认右键菜单的需求,mark一下。
问题描述
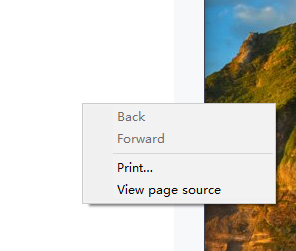
当我们使用默认的cefsharp的ChromiumWebBrowser时,会默认添加一个右键菜单项,如下。

实际上,我们业务上往往不需要嵌入浏览器中包含这种右键菜单。
或者我们期望自己实现业务需求的右键菜单。
那应该怎么办呢?
解决方法
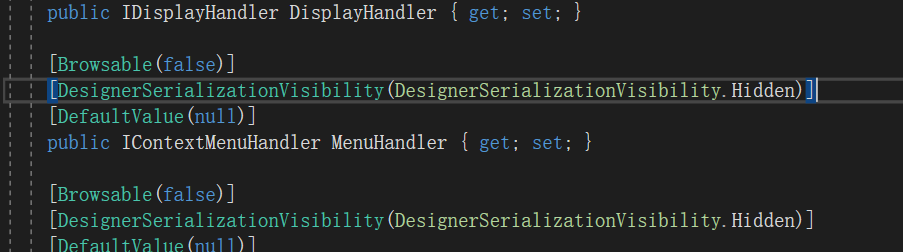
实际上我们ChromiumWebBrowser暴露了一个MenuHadler属性。
这个是一个IContextMenuHandler接口对象。
我们可以通过自己实现这个接口,进行注入,去调整浏览器默认右键菜单

对于自定义菜单需求可以实现下面这个方法
void IContextMenuHandler.OnBeforeContextMenu(IWebBrowser chromiumWebBrowser, IBrowser browser, IFrame frame, IContextMenuParams parameters, IMenuModel model)
{
//To disable the menu then call clear
// model.Clear();
//Removing existing menu item
//bool removed = model.Remove(CefMenuCommand.ViewSource); // Remove "View Source" option
//Add new custom menu items
model.AddItem((CefMenuCommand)ShowDevTools, "Show DevTools");
model.AddItem((CefMenuCommand)CloseDevTools, "Close DevTools");
}
model就是菜单模型,可以通过clear方法清除默认菜单项。
通过additem添加新的菜单项。
例如这里我们添加了ShowDevTools和CloseDevTools两个菜单项。
对于点击菜单时执行的命令,我们可以实现下面这个方法
bool IContextMenuHandler.OnContextMenuCommand(IWebBrowser chromiumWebBrowser, IBrowser browser, IFrame frame, IContextMenuParams parameters, CefMenuCommand commandId, CefEventFlags eventFlags)
{
if ((int)commandId == ShowDevTools)
{
browser.ShowDevTools();
}
if ((int)commandId == CloseDevTools)
{
browser.CloseDevTools();
}
return false;
}
根据接收的commandId,确定执行的菜单命令。
参考文档:
本文会经常更新,请阅读原文: https://xinyuehtx.github.io/post/%E5%A6%82%E4%BD%95%E5%9C%A8CefShape%E4%B8%AD%E7%A6%81%E7%94%A8%E5%8F%B3%E9%94%AE%E8%8F%9C%E5%8D%95.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名黄腾霄(包含链接:
https://xinyuehtx.github.io
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名黄腾霄(包含链接:
https://xinyuehtx.github.io
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。